Hilfsmittel im CSS wie Gradient, Border oder Padding sind nützlich für das Gestalten Deiner eigenen Webseite. Ein weiteres unerlässliches Element in der Programmiersprache ist der CSS Filter. Was es damit im Genauen auf sich hat und welche Verwendungsmöglichkeiten existieren, zeigt Dir der folgende Beitrag auf.
Inhalt
Was ist CSS Filter?
CSS Filter sind visuelle Effekte, die auf Bilder und Elemente angewendet werden können, um dessen und deren Darstellung zu ändern. So können sie zum Beispiel verwendet werden, um Bilder heller, dunkler, farbintensiver oder sogar verzerrt aussehen zu lassen. Hierbei gibt es eine breite Palette von Filteroptionen, die in CSS definiert werden können, einschließlich Blur, Grayscale, Saturate, Hue-Rotate, Brightness, Contrast und anderen, die genauer unter die Lupe genommen werden.
Daher bieten CSS Filter eine nützliche Möglichkeit, die Darstellung einer Website oder eines bestimmten Elementes zu ändern und auf diese Weise die Benutzererfahrung zu verbessern. Sie können gleichfalls gebraucht werden, um eine Website auffälliger zu machen, indem zum Beispiel das Foto eines Produkts noch viel heller gemacht wird.
Schreibweise und Anwendung von CSS Filter
Um Filter in CSS anwenden zu können, musst Du das entsprechende Filter-Attribut in den Eingabebefehl schreiben. Hierbei gilt: Je nach Programmierung kann man die Eingabe auf ein einzelnes Element oder auf eine ganze Klasse anwenden. Und: Du kannst auch mehrere Filter in einem einzigen Befehl kombinieren, um einen noch ausgefalleneren Effekt zu erzielen.
Anwendung in den jeweiligen Browsern
Aber aufgepasst: Da sie eine zusätzliche Anforderung an den Browser stellen, können sie den Seitenaufbau verlangsamen. Welche Browser sind von zusätzlicher Ladezeit und Kompatibilität betroffen?
Die besten Chancen, CSS Filter zu verwenden – sowohl mit als auch ohne SVG – bietet Safari. Das gilt für Destop-Anwendungen auf dem Laptop und PC genauso wie für die Anwendung auf kleineren Bildschirmen wie Tablets oder Smartphones. Dahingehend sind Microsoft Edge und Firefox weniger gut geeignet, um mit der Filter-Funktion zu arbeiten.
Filter-Funktion mit und ohne SVG
Die Anwendung dieser Funktion kann über mehrere unterschiedliche Wege passieren: So kann man schlicht mithilfe der Eigenschaft filter im CSS-Code und entsprechend mit den jeweiligen unterschiedlichen Attributen arbeiten. Man kann die Filter-Funktion aber auch mithilfe von SVG kombinieren, zum Beispiel über die URL. Über die alleinstehende SVG-Filter-Funktion (zum Beispiel über die SVG Viewbox) ist dies ebenfalls möglich.
CSS Filter als Eigenschaft mit entsprechend zugeschriebenen Werten im CSS-Code wird folgendermaßen aufgefasst:
elem.fx {
filter: value (with %/deg/px);
}Nach einen ähnlichen Aufbau kann man auch die anderen beiden Varianten erstellen. Die Verbindung zu einem SVG-Filter erfolgt durch einen entsprechenden Verweis (zum Beispiel nach der URL-Befehlseingabe).
Weiterhin: Man kann CSS Filter auch im Rahmen von Animationen verwenden.
Welche Filteroptionen stehen in CSS zur Verfügung?
Folgende Filteroptionen existieren im CSS:
filter: none
Wenn Du keinen Effekt anwenden möchtest, ist dieser Eingabebefehl perfekt. Das kann zum Beispiel der Fall sein, wenn Du ein Element aus einer Reihe nicht mit übergreifenden Effekten, sondern im Original zeigen möchtest.
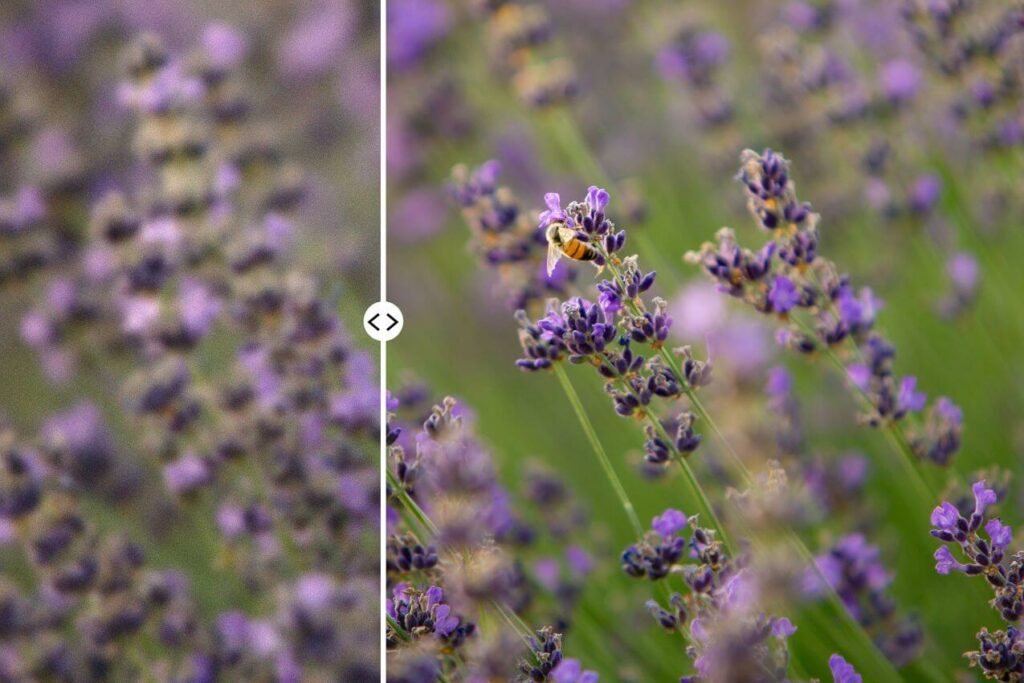
filter: blur
Man gibt diese Variante in Pixel an (px). Wie sieht das entsprechende Bild aus? Es wird „blurry“, das heißt: verschwommen. Dieser Filter wird verwendet, um die entsprechende Elemente bis zu einem gewissen Grad verschwommen dazustellen.
filter: brightness
Durch diese Option bist Du in der Lage, Dein Bild heller und dunkler zu gestalten. Dies geht, indem Du bestimmte Prozentwerte (%) entweder höher oder kleiner als 100 % setzt. In diesem Zusammenhang gilt: Werte, die über 100 % hinausgehen, machen das Element heller; dunkler werden sie durch Werte unter 100 %.
filter: contrast
Mithilfe dieser Variante gibt man die Kontrastverhältnisse an und kann diese entsprechend variieren. Ähnlich wie bei der vorangegangenen Option geschieht die Angabe in Prozent; einen größeren Kontrast erzielt man mit Eingaben über und das Gegenteil mit weniger als 100 %.
filter: grayscale
Willst Du Dein Bild zum Beispiel in Schwarz-Weiß gestalten, kann Dir diese Option helfen. Über sie kannst Du die unterschiedlichen Graustufen einstellen. Dieser Filter wird ebenfalls in Prozent angegeben.
filter: hue-rotate
Angegeben in Gradanzahlen (deg), verwendet man diese Variante, um eine gewisse Änderung im Farbverlauf anzugeben. Hast Du zum Beispiel ein Element, das rot ist, kannst Du mithilfe dieses Filters anzeigen, inwieweit es sich zu Blau ändern soll.
filter: invert
Wie die englische Bezeichnung verrät, wird hierbei etwas umgekehrt. In diesem Fall ist das gesamte Motiv gemeint – durch diesen Filter erhält man also die Negativ-Abbildung des Elementes.
filter: opacity
Wie stark ausgeprägt ist die Undurchsichtigkeit des Elementes? Mit diesem Filter kannst Du die Stärke der Durchsichtigkeit in Prozentangaben einstellen.
filter: saturate
Um die Sättigkeit eines Elementes anzupassen, kannst Du diesen Filter nutzen. Er wird ebenfalls in Prozentangaben angegeben.
filter: sepia
Einer der bekanntesten Filter ist der Sepia-Filter. Auch diese Option ist mit CSS Filter umsetzbar. Wichtig: Gib diese Variante in Prozent an.
filter: initial
Wenn Du eine Reihe von Filter ausprobierst, kannst Du diese auch so einstellen, dass sie zum Ursprungswert zurückkehren. Dies machst Du über die initial-Variante.
filter: dropshadow
Willst Du einen Schatten unter ein bestimmtes Element setzen, wird das mit diesem Filter in die Tat umgesetzt. Hierbei wichtig zu wissen: Es gibt verschiedene Arten und Weisen, wie Du einen Schatten hinterlegen kannst.
Primär verwendet der Filter eine horizontale und vertikale Verschiebung des Schattens, um die Objekte auf dem Bild zu betonen: mithilfe des Horizontalschattens (h-shadow) und des Vertikalschattens (v-shadow).
Der Horizontalschatten gibt die horizontale Verschiebung des Schattens an. Je höher der Wert, desto weiter wird der Schatten zur rechten Seite verschoben. Der Wert kann positiv oder negativ sein. Ein positiver h-shadow erzeugt einen Schatten nach rechts, während ein negativer h-shadow einen Schatten nach links erzeugt.
Der Vertikalschatten hingegeben stellt die vertikale Verschiebung des Schattens dar. Auch hier gilt: Je höher der Wert, desto weiter wird der Schatten nach unten verschoben. Ein positiver v-shadow erzeugt einen Schatten nach rechts, ein negativer v-shadow einen nach links.
Man kann diesen Filter weiterhin mit anderen Werten verbinden. Darunter: der Grad der Verschwommenheit des Schattens (blur), die Größe des jeweiligen Schattens (spread) sowie die Farbe des Schattens (color).
Auf einen Blick
Über CSS Filter lassen sich bestimmte Effekte über Bilder und andere Elemente auf einer Webseite legen. Daher ist dieses Tool ein wichtiges Instrument in der Gestaltung Deiner Webseite. Es lässt sich mithilfe der Eingabe der CSS-Eigenschaft und entsprechenden Wertzuschreibungen nutzen, kann aber auch mithilfe von URL und/oder SVG-Filter angewendet werden. Je nach Browser ist die Anwendung unterschiedlich, daher solltest Du vorher die Kompatibilität checken, ehe Du CSS Filter verwendest. Durch eine Reihe unterschiedlicher Filtervarianten kannst Du dieses Tool breitgefächert gebrauchen.
FAQ zu CSS Filter
Zur Effektbearbeitung bei bestimmten Elementen auf einer Webseite, zum Beispiel bei Bildern. So kannst Du unter anderem ein farbliches Bild grauschattieren.
Ja, das ist möglich. Du kannst eine Filteroption auf mehrere Elemente anwenden bzw. mehrere Filteroptionen auf ein Element.
Filter kannst Du im CSS-Code angeben, im Zusammenhang mit der URL und einem SVG-Filter und allgemein mit SVG.