Benutzerfreundlichkeit ist ein wichtiges Thema, gerade im heutigen digitalen Zeitalter. Eines der besten Tools, um die Erstellung Deiner Webseite den Nutzern so angenehm wie möglich zu gestalten, ist, ist Media Query. Du fragst Dich nun sicher: Was ist das überhaupt? Warum verwendet man sie? Und vor allem: wie?
Inhalt
Worum handelt es sich bei einem Media Query?
Eine Media Query ist eine Anweisung, die man Cascading Style Sheets (CSS) schreibt – ähnlich wie zum Beispiel die Eingabebefehle rund um CSS Display, CSS Padding, CSS Transition und ähnliches. Durch seine Funktionsweise spielt es eine essenzielle Rolle im sogenannten Responsive Webdesign.
Wofür nutzt man es?
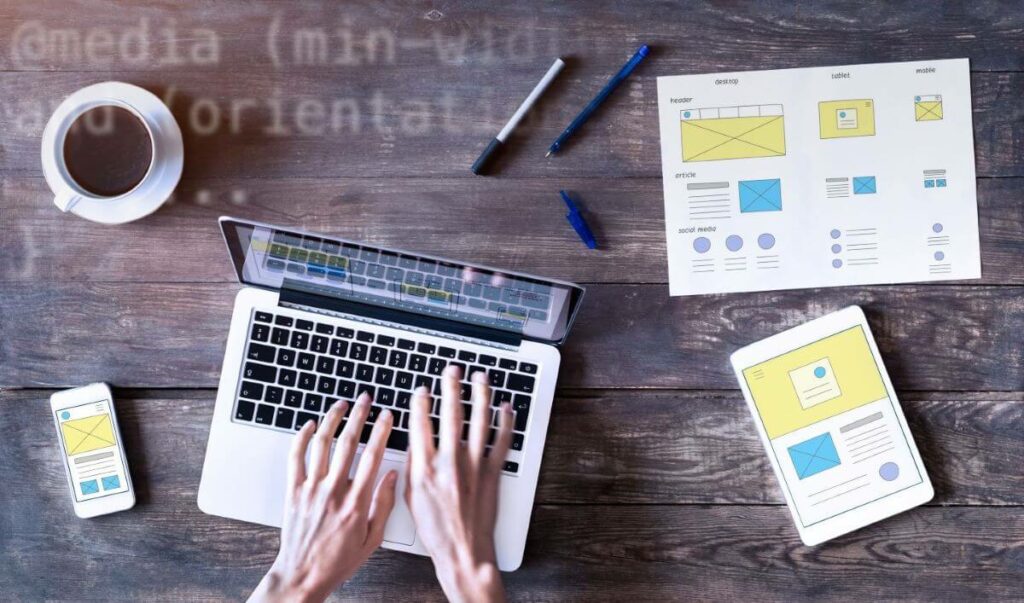
Man nutzt sie, um den Inhalt einer Website basierend auf verschiedenen Eigenschaften des Nutzers und des Geräts zu optimieren. Man verwendet Media Queries häufig, um eine Website oder eine Anwendung für verschiedene Bildschirmgrößen anzupassen – zum Beispiel die mobile Variante für Smartphones, die Desktop-Ansicht für PCs und Laptops oder für Tablets.
Darüber hinaus nutzt man sie, um Inhalte anzupassen, wenn bestimmte Eigenschaften vorliegen, zum Beispiel, ob der Nutzer eine Bildschirmlupe oder einen Hochskalierungsmodus verwendet, oder ob die Bildschirmgröße kleiner als ein bestimmter Wert ist.
Media Queries gebraucht man also, um den Inhalt einer Website zu optimieren, damit dieser auf verschiedenen Geräten und Bildschirmgrößen gut aussieht und funktioniert. Dies hilft, die Benutzerfreundlichkeit zu verbessern, da die Benutzer die jeweilige Seite auf ihrem Gerät benutzen können, ohne, dass sie Schwierigkeiten beim Wahrnehmen der angezeigten Elemente wie Texten oder Bildern haben.
Und wie verwendet man es?
Man schreibt sie in CSS-Dateien, um bestimmte Eigenschaften des Geräts oder des Nutzers zu überprüfen und dann den Inhalt der Website entsprechend anzupassen. Um Media Queries überhaupt nutzen zu können, muss man sie zuvor mit einem entsprechenden Eingabebefehl festlegen. In diesem wird bestimmt, dass man zur Optimierung der Geräte bestimmte CSS-Eigenschaften abfragen kann. Hierfür wird das Attribut „media“ an die entsprechende Stelle im Link gesetzt.
Die Syntax für Media Queries selbst ist relativ einfach: Nach dem Befehl „@media“ beginnen sie mit einer Anweisung, die den Namen des Media Types (zum Beispiel screen, print, etc.) und die Eigenschaft des Nutzers oder Geräts beschreibt, die überprüft werden soll. Danach werden die Anweisungen geschrieben, die dann ausgeführt werden, wenn die Bedingungen erfüllt sind.
Eine allgemeine Webseitenoptimierung für den Bildschirm eines PCs würde demnach wie folgt starten:
@media screen (and min-width 1024 px) {css-eigenschaften}Je nach Maße des Bildschirmes – auch mit „landscape“ oder „portrait“ erfasst und abhängig jeweils von den Nutzungsgeräten – können die Eigenschaften im CSS variieren. Bei kleineren Displays wie bei Smartphones ist die Ausrichtung der Webseite samt ihrer Inhalte daher anders als bei größeren Bildschirmen wie von Tablets. Um den Punkt anzugeben, ab welchem sich das Layout quasi an ein bestimmtes Maß anpassen soll, verwendet man den sogenannten „breakpoint“.
Welche Eigenschaften können mithilfe der @media-Regel nun genauer bestimmt werden? Dazu gehören unter anderem:
- die Seitenverhältnisse des Sichtpunktes mit „aspect-ratio“
- die Gesamtzahl an möglichen, auf einem Gerät anwendbaren Farben mit „color-index“
- die Darstellung von Grid bzw. Bitmap durch „grid“
- die Sichtpunkthöhe mit „height“
Alle Eigenschaften, die im Media Query abgefragt werden können, können durch das Eingeben von „min-“ oder „max-“ erweitert werden. Diese geben die Mindest- oder Maximalanzahl der jeweiligen Eigenschaft an.
Zu tragen kommen Media Queries überall. So können sie zum Beispiel im Rahmen eines style-Elementes vorkommen oder als externe sowie interne CSS-Datei.
Auf einen Blick
Media Queries sind ein wichtiges Werkzeug, um die Benutzerfreundlichkeit von Websites und Anwendungen zu verbessern. Sie ermöglichen es Entwicklern, ihren Inhalt an verschiedene Bildschirmgrößen und Geräte anzupassen, ohne dass viel zusätzliche Arbeit erforderlich ist. Mit den richtigen Media Queries können Entwickler Websites und Anwendungen erstellen, die auf jedem Gerät gut aussehen und funktionieren.
FAQ zu Media Query
Sie stehen für die Mindest- bzw. Maximalanzahlen einer bestimmten Eigenschaften, die im Rahmen der Media Queries abgefragt und optimiert werden.
Um die Benutzerfreundlichkeit auf unterschiedlichen Geräteoberflächen – zum Beispiel von Smartphones und Tablets – zu optimieren und entsprechend anzupassen.
Sie stellen den Punkt dar, an dem sich – insbesondere bei der Nutzung von Geräten mit größeren Bildschirmen wie zum Beispiel bei PCs – das Layout der Webseite entsprechend anpassen soll.