In der Welt der Programmiersprachen und des Webdesigns ist es wichtig, ein passendes Layout für Webseiten zu erstellen. Ein Begriff sollte dabei nicht zu kurz kommen: Aspect Ratio. Aber was ist das überhaupt? Wie drückt sich das im CSS aus? Und wozu wird es verwendet?
Inhalt
Worum handelt es sich bei Aspect Ratio?
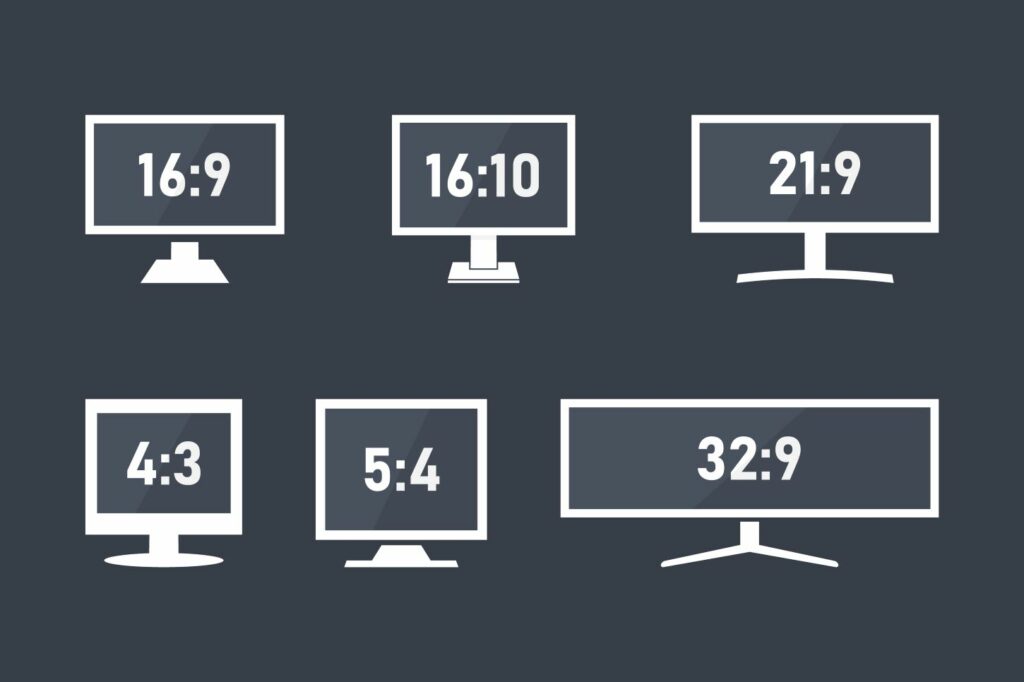
Im Allgemeinen bezeichnet der Begriff Aspect Ratio, auch Seitenverhältnis genannt, das Verhältnis der Breite zur Höhe eines Bildes oder Videos. Man verwendet es häufig in der Film- und Videoproduktion, um das richtige Bildformat zu bestimmen, und kann es auf verschiedene Arten ausdrücken, wie zum Beispiel 4:3, 16:9 oder 21:9.
Aspect Ratio im CSS
Wie drückt sich diese Bezeichnung nun im CSS aus?
Aspect Ratio in CSS beschreibt eine Technik, die es Entwicklern ermöglicht, ein Seitenverhältnis für ein Element auf einer Webseite festzulegen. Normalerweise verwendet man es, um Inhalte auf einer Webseite in einem bestimmten Seitenverhältnis anzuzeigen. Dies kann dazu beitragen, dass die Webseite einheitlich aussieht, unabhängig davon, ob es sich um ein Video, ein Bild oder ein anderes Element handelt.
Man besetzt sie mit bestimmten Werten, die die jeweilige Höhe und Breite der Seitenverhältnisse angeben. Meist basiert das auf vorgefertigten Proportionen. Diese bezeichnet man häufig als „goldene Seitenverhältnisse“. Im Code gibt man sie immer nach der Eingabe der Seitenverhältnisse ein.
Der Standardwert ist 1:1. Man kann ihn für ein bestimmtes Element aber ändern. Beispiele dafür sind sind:
aspect-ratio: 0.5
Wenn ein Element ein Aspect-Ratio von 0,5 hat, bedeutet dies, dass es ein Quadrat ist, das doppelt so breit wie hoch ist. Aspect-Ratio 0,5 verwendet man, um Elemente wie Bilder, Videos und Widgets auf einer Website anzuzeigen. Es wird auch häufig für die Erstellung von kleinen Elementen wie Symbole oder Schaltflächen genutzt oder um ein Element zu skalieren. Passiert dies, geschieht die Skalierung gleichmäßig in beide Richtungen, so dass es immer noch ein Quadrat mit einem doppelten Breite-Höhe-Verhältnis ist. Dies ist besonders nützlich, wenn es darum geht, Elemente auf verschiedenen Bildschirmen gleich aussehen zu lassen.
aspect-ratio: 1 / 1
Es wird oft verwendet, um ein Element in ein quadratisches Format zu bringen, und ist besonders nützlich bei der Erstellung von responsive Webdesigns.
Hierbei wichtig: Der erste Teil der Aspect-Ratio-Deklaration ist eine Zahl, die die Breite des Elements angibt, gefolgt von dem Zeichen „/“. Der zweite Teil ist eine Zahl, die die Höhe des Elements angibt. Mit diesen beiden Zahlen kann man das Verhältnis von Breite und Höhe des Elements berechnen.
aspect-ratio: 16 / 9
Die hierbei angebenen Seitenverhältnisse sowie das daraus resultierende Format gleicht Breitbildfernseher und moderneren Computermonitoren. Man bezeichnet es häufig als „widescreen“, da es ein breiteres Seitenverhältnis hat als das klassische 4:3-Format bei TV und Co.
Außerdem ermöglicht 16:9-Format es, dass ein Bild schärfer und detaillierter angezeigt werden kann. Da es ein breiteres Seitenverhältnis hat, können mehr Details in einem Bild gezeigt werden. Ein 16:9-Bild wird auch als „HD-fähig“ bezeichnet, da es das Bildformat ist, das von HDTV-Geräten und Blu-ray-Playern verwendet wird.
Aber: Das 16:9-Format ist auch sehr nützlich bei der Anzeige von Videos sowie Fotos. Da es ein breiteres Seitenverhältnis hat, können beide Dinge in diesem Format in der Regel ohne Verzerrungen und Verzerrungen angezeigt werden.
aspect-ratio: auto
Die Eigenschaft „aspect-ratio: auto“ ist ein spezieller Wert, der es einem Webentwickler ermöglicht, das Seitenverhältnis des Elements automatisch anzupassen. Der Browser bestimmt das Seitenverhältnis basierend auf der Größe des Elements und passt es an, um das bestmögliche Ergebnis zu erzielen.
Dies kann sehr nützlich sein, wenn ein Entwickler das Layout einer Webseite an verschiedene Bildschirmgrößen anpassen möchte. Wenn das Element über die Eigenschaft „aspect-ratio: auto“ verfügt, passt der Browser das Seitenverhältnis automatisch an die jeweilige Bildschirmgröße an, wodurch die Webseite auf verschiedenen Geräten gut aussehen kann.
Diese Seitenverhältnisse können im Rahmen des CSS-Codes festgelegt werden, um sicherzustellen, dass das Element in jedem Fall eine bestimmte Größe und Breite hat.
Warum wird Aspect Ratio gebraucht?
- Es stellt eine nützliche Technik dar, um Webseiten einheitlich und ansprechend aussehen zu lassen.
- Weiterhin kann dabei helfen, die Ladezeiten zu optimieren, da Elemente, die man in einem bestimmten Seitenverhältnis anzeigt, normalerweise kleiner sind als Elemente, die in einem variablen Seitenverhältnis dargestellt sind.
- Darüber hinaus kann es auch dazu beitragen, dass Elemente auf verschiedenen Geräten konsistent angezeigt werden.
Auf einen Blick
Aspect Ratio gibt die Seitenverhältnisse eines Elementes auf einer Webseite an. Ähnlich wie andere Aspekte wie Gradient oder Platzhalter kann man es im CSS-Code verwenden. Es gibt verschiedenste verschiedene Höhen- und Breitenmaße, die man mit diesem Befehl eingeben kann, doch greift man im Regelfall auf Formate wie 1/1, 16/9, 0.5 oder die automatische Einstellung zurück.
FAQ zu Aspect Ratio
Dieser Begriff gibt die Seitenverhältnisse in Bezug auf die Darstellungen von Medienformaten wie Bilder, Videos und Ähnlichem an. Verwendet findet die Bezeichnung nicht nur bei TV und Co., sondern auch im Programmieren und Webdesign.
Darunter fallen der Standartwert (1/1), das Format 16/9 (wie bei Fernseh- und Computerbildschirmen), die 0.5-Einstellung sowie das automatische Format.
Ja, das ist möglich. Wenn Du Dir zum Beispiel bei bestimmten Werten unsicher bist, kannst Du zum Beispiel Online-Calculator nutzen, um Aspect Ratios genauer zu berechnen.